JSON Execution Wrapper Example
In this article I will explain what it is, why we use it and how you can use it.
We created the execution wrapper for super fast data parsing, previously trying to use the Joomla! com_ajax would mean calling in all overheads and introducing a slowdown. So, we created an extremely fast method of fetching data using the json execution wrapper and yes it can be used without JEvents and with any component, module, template and so on.
Firstly, the plugins order becomes important hear, since this is an execution plugin if you have placed it before a plugin you are wanting to have done it’s work prior to the execution wrapper then you need to place that plugin first. The higher up the JEvents json execution wrapper is in the order list, the faster it is.
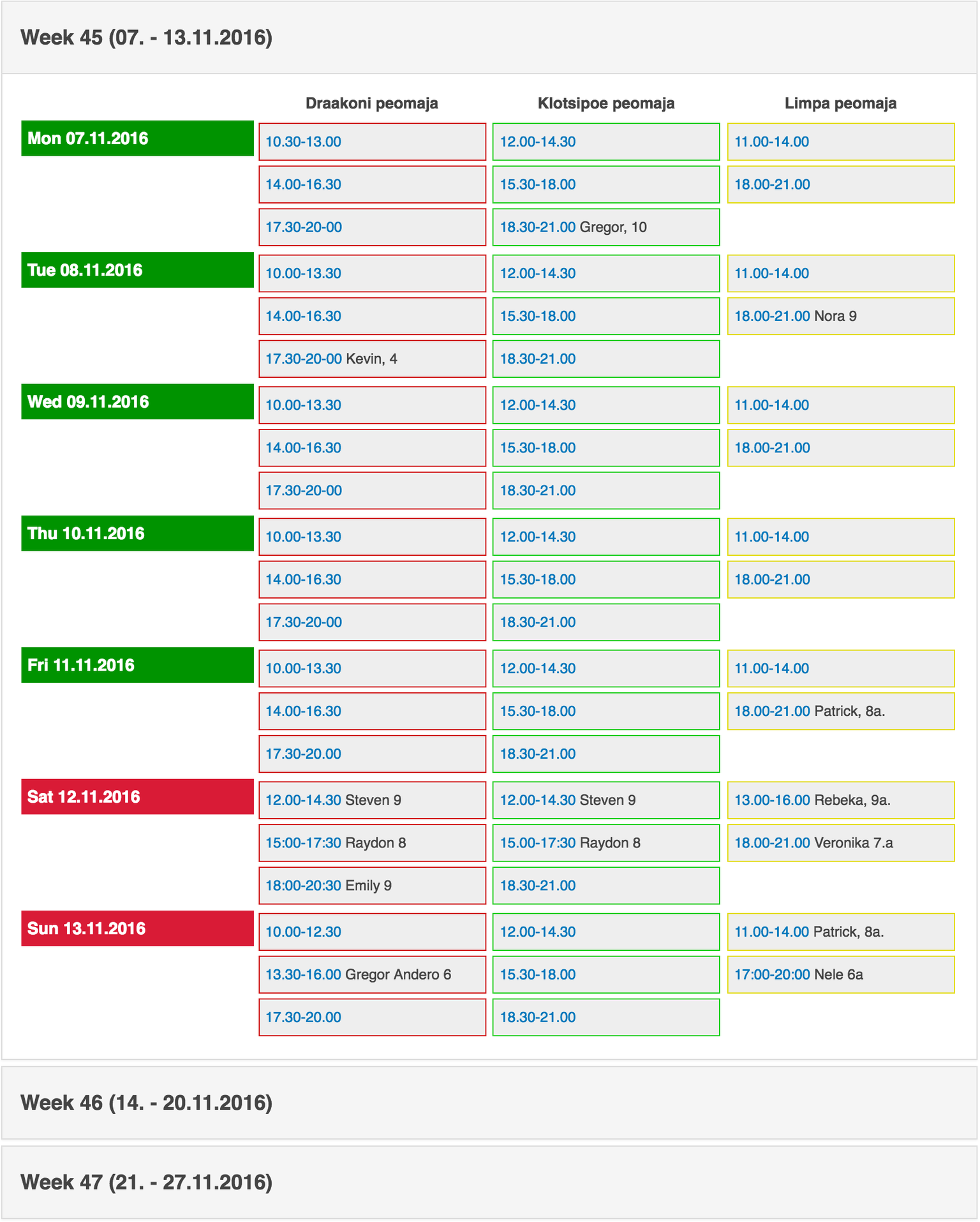
Here is a quick overview of the look I created:

So, how does it work? in short, it calls a php file from the specific directory within the request which is then run and a json string is returned for you to do as you wish. In this scenario I will provide the same code I recently created for a user to have a week display of events, since he was loading 16 weeks of events with approximately 67 events repeating events a week it became a big slow down since the system was searching for around 1000 events. Here we are now only finding 67 events and on each click we fetch more events, making it quick an easy. Before going on, this was a specific setup so we didn’t need to use JLayout and so on. I've attached the GWEJSON Helper file in with the listeventsbody file which calls it.
The main function is:
ProcessJsonRequest(&$requestObject, $returnData)
This is what the plugin looks for, the $requestObject is the data being sent into the request and the $returnData is what is being sent back
The other functions in this file are not needed to work with the json execution wrapper, they are just there to construct the view and keep the code cleaner.
Next we move on to actually calling the file, how does the plugin call this php file? How does it know where to look? This is the clever bit, we use some PHP, jQuery and ajax. In this example, I created a fetch javascript function, so on clicking each header the date was passed in a the fetch was called.
$root = JURI::root(); $script = <<< SCRIPT //This space before the S needs removing function fetchWeeksEvents(week, startdate, enddate) { jQuery('#week'+week+'data').html('
We are fetching the data, please wait.
'); jQuery.ajax({ type : 'POST', dataType : 'json', url : "{$root}index.php?option=com_jevents&ttoption=com_jevents&typeaheadtask=gwejson&file=fetchweekevents&path=site&folder=views%2Fflatplus%2Fhelpers&token={$token}", data : {'json':JSON.stringify({'weekid':week, 'Itemid':$Itemid, 'startdate': startdate, 'enddate': enddate, 'language': '$lang', 'lang': '$lang'})}, contentType: "application/x-www-form-urlencoded; charset=utf-8", scriptCharset: "utf-8" }) .done(function( data ){ try { jQuery('#week'+week+'data').replaceWith(data.html); } catch (e) { alert('caught :-('); } }) .fail(function(x) { alert('fail '+x); }); } SCRIPT; JFactory::getDocument()->addScriptDeclaration($script); }
Paying attention to:
url : "{$root}index.php?option=com_jevents&ttoption=com_jevents&typeaheadtask=gwejson&file=fetchweekevents&path=site&folder=views%2Fflatplus%2Fhelpers&token={$token}",
This tells us how to call the file, so lets break it down:
option = com_jevents (Since this is the component we are using)
ttoption = com_jevents (same as above)
typeaheadtask = gwejson (This says we are paling the gwejson plugin directly)
file = gwejson_myfilenamehere (You would replace the myfilenamehere with the filename less the extension)
path = (You can use site or administrator here)
folder = views%2Fflatplus%2Fhelpers (since we have already defined we are calling com_jevents as the component we are already inside that component folder, so now we specific the folders we want to go into and in this case it is: /views/flatplus/helpers/)
token = A JSession token, required to authenticate the request is a real user and not a remote agent calling directly.
From that we then test with .done(). In this example, I placed the above in a template override and placed it in:
/templates/your_template/html/com_jevents/flatplus/range/listevents_body.php
Since to get a specific week and allow it to roll dynamically using the range view was the best idea.
